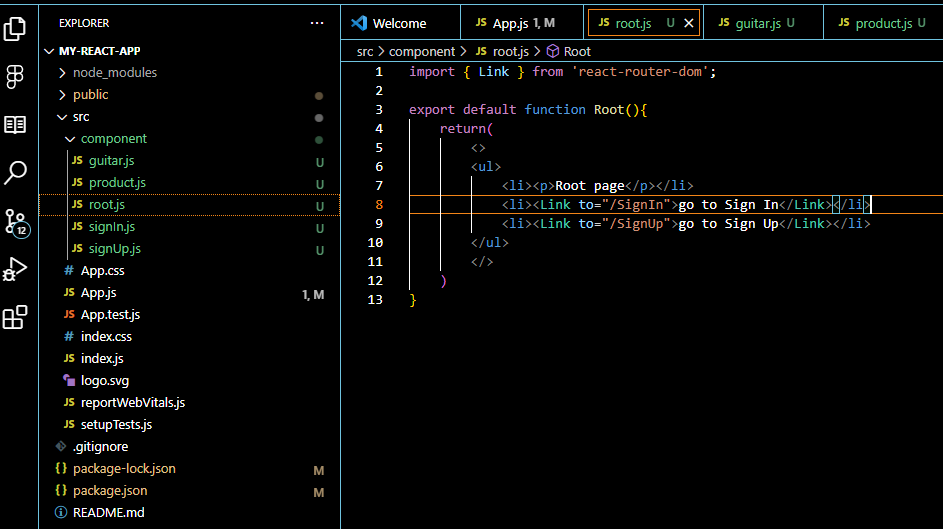
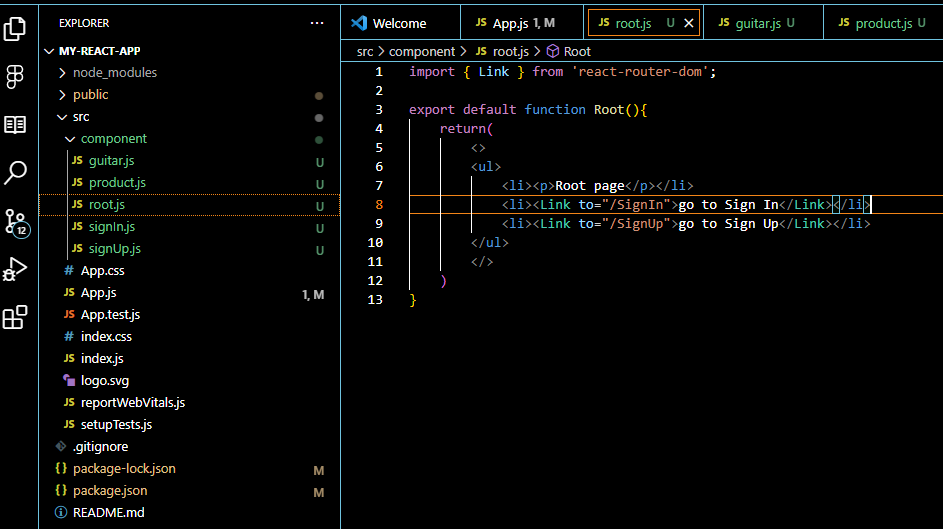
Link
지정한 경로로 페이지를 이동시켜주는 컴포넌트

- to 속성으로 지정한 경로를 이동시켜 준다.
- Link 컴포넌트에선 "href" 대신 "to"를 사용한다.
- 이동할 경로의 앞에 /를 사용하면 절대경로, /를 사용하지 않으면 상대경로.
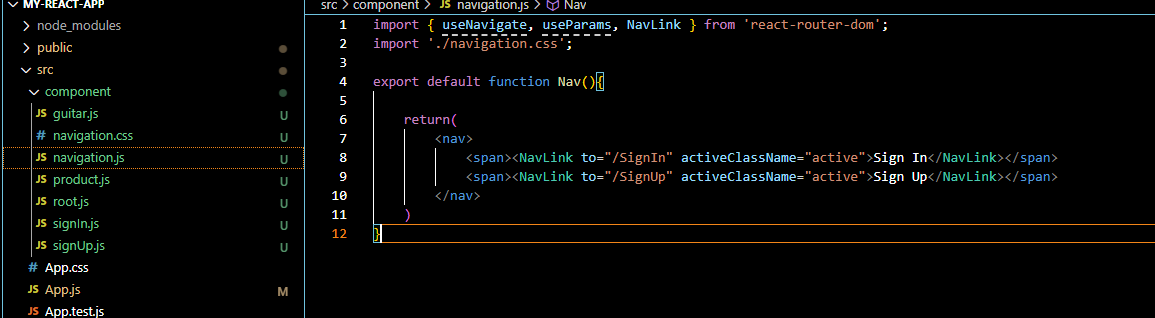
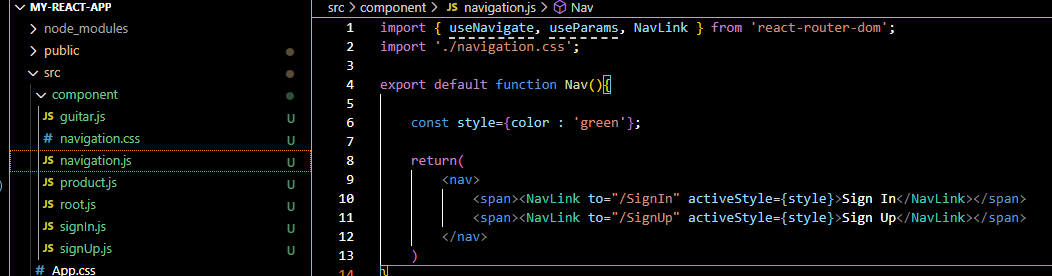
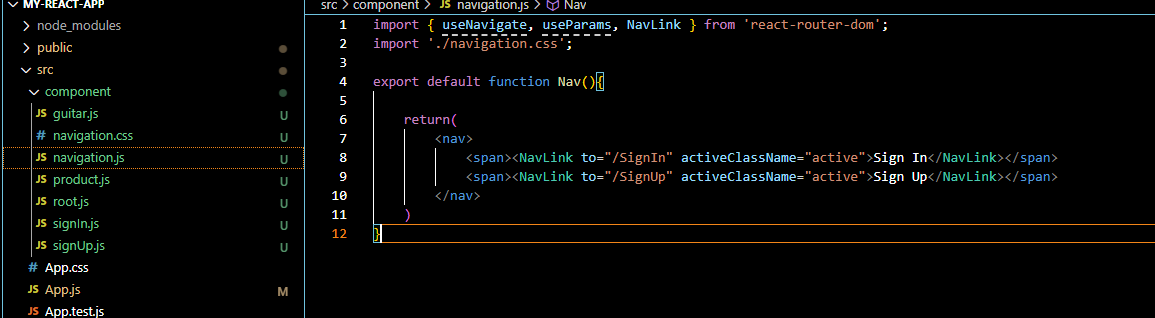
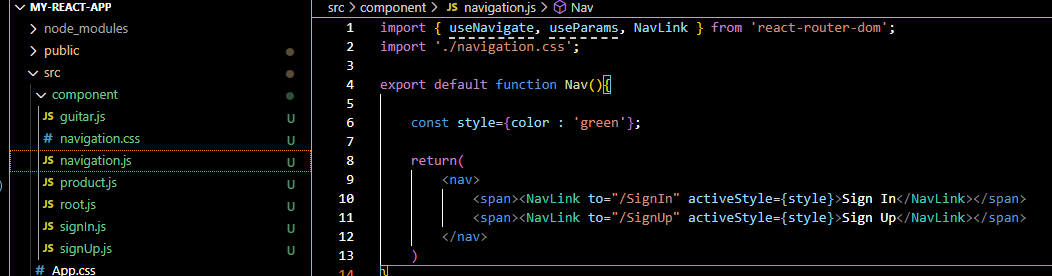
NavLink


- 현재 URL과 to가 가리키는 링크가 일치할 때 , activeStyle과 activeClassName이 활성화 되고, 일치하지 않으면 비활성화 된다.

- activeStyle을 사용하여 위 코드와 같은 기능을 하도록 만들었다.
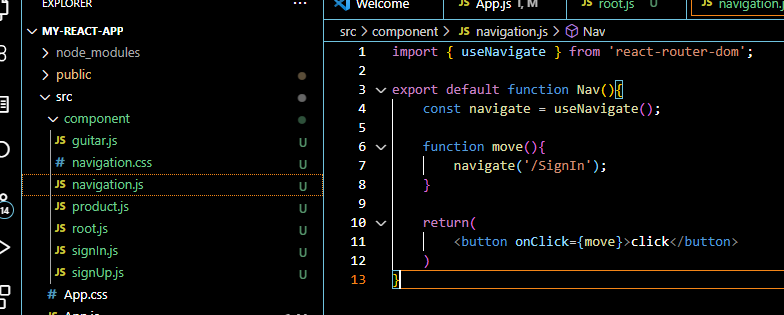
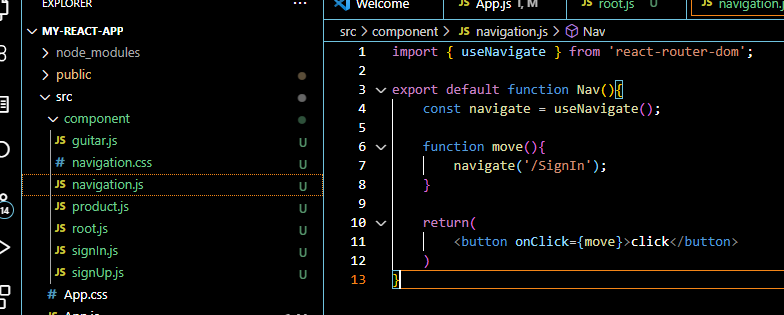
useNavigate

- 지정한 경로로 이동시켜주는 훅.
- 인자로 들어가는 문자열에 /를 빼면 상대경로, /를 사용하면 절대경로
'React' 카테고리의 다른 글
| react-router-dom (0) | 2024.01.14 |
|---|---|
| react-hook-form (0) | 2024.01.13 |
| context (0) | 2024.01.10 |
Link
지정한 경로로 페이지를 이동시켜주는 컴포넌트

- to 속성으로 지정한 경로를 이동시켜 준다.
- Link 컴포넌트에선 "href" 대신 "to"를 사용한다.
- 이동할 경로의 앞에 /를 사용하면 절대경로, /를 사용하지 않으면 상대경로.
NavLink


- 현재 URL과 to가 가리키는 링크가 일치할 때 , activeStyle과 activeClassName이 활성화 되고, 일치하지 않으면 비활성화 된다.

- activeStyle을 사용하여 위 코드와 같은 기능을 하도록 만들었다.
useNavigate

- 지정한 경로로 이동시켜주는 훅.
- 인자로 들어가는 문자열에 /를 빼면 상대경로, /를 사용하면 절대경로
'React' 카테고리의 다른 글
| react-router-dom (0) | 2024.01.14 |
|---|---|
| react-hook-form (0) | 2024.01.13 |
| context (0) | 2024.01.10 |
