axios
Promise 기반의 HTTP 클라이언트 라이브러리
GET 요청
import axios from "axios";
const Home = () => {
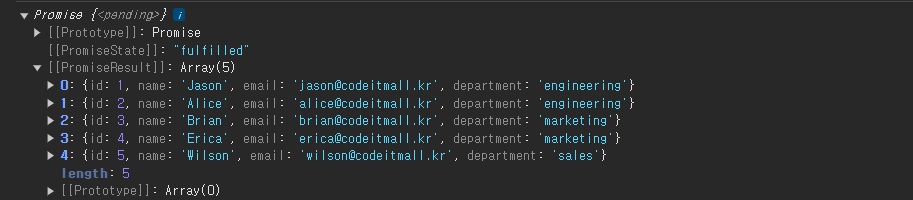
const response = axios.get("https://learn.codeit.kr/api/members");
}
export default Home;
1. 첫번째 인자는 앤드포인트, 선택적으로 두번째 인자에 config객체를 넣을 수 있다
2. axios.get()이 반환하는 promise 객체에 있는 PromiseResult 객체의 data 프로퍼티 값은 fetch의 json()이 반환하는 Promise 객체의 PromiseResult 값과 동일하다

POST 요청
import axios from "axios";
const Home = () => {
const requestBody = {
name: "Kim",
email: "Kim@codeit.com",
department: "engineering"
}
const response = axios.post("https://learn.codeit.kr/api/members", requestBody);
return(<>Home</>)
}
export default Home;1. 첫번째 인자로 앤드포인트, 두번째 인자로 앤드포인트에 보낼 데이터, 세번째 인자로는 선택적으로 config를 넣는다.
2. axios는 serialization, deserialization을 자동으로 하기 때문에, 데이터를 보내기 전 JSON.stringify()와 데이터 변환이 필요 없다.
PUT 요청
import axios from "axios";
const Home = () => {
const requestBody = {
name: "Kim",
email: "Kim@codeit.com",
department: "engineering"
}
const response = axios.put("https://learn.codeit.kr/api/members/3", requestBody);
return(<>Home</>)
}
export default Home;1. 첫번째 인자로 수정을 요청할 앤드포인트, 두번째 인자로 수정할 데이터, 선택적으로 세번째 인자에 config를 넣을 수 있다.
DELETE 요청
import axios from "axios";
const Home = () => {
const response = axios.delete("https://learn.codeit.kr/api/members/3");
return(<>Home</>)
}
export default Home;1. 첫번째 인자로 삭제를 요청할 앤드 포인트, 선택적으로 두번째 인자에 config를 넣는다.
axios.create
import axios from "axios";
const instance = axios.create({
baseURL: "https://learn.codeit.kr/api/members",
headers: { "Content-Type": "application/json" },
});
export { instance }
1. axios.create는 객체를 인자로 받고 axios 인스턴스를 반환한다.
import { instance } from "../api/instance";
const Home = () => {
const response = instance.get("");
return(<>Home</>)
}
export default Home;import { instance } from "../api/instance";
const Home = () => {
const requestBody = {
name: "kim",
email: "Kim@codeit.com",
department: "engineering"
}
const response = instance.put("/6", requestBody);
return(<>Home</>)
}
export default Home;1. axios.create로 생성한 BaseURL과 같은 앤드포인트를 사용할 땐 앤드 포인트를 넣을 자리에 빈 문자열을 넣는다.
2. BaseURL뒤의 경로가 필요할 땐 메서드 인자의 경로란에 BaseURL 뒤의 경로를 넣으면 된다.
interceptors
요청, 응답 데이터를 가공
instreceptors.request
instance.interceptors.request.use(
(config) => {
return config;
},
(error) => {
return Promise.reject(error)
}
)1. interceptors.request.use() 의 첫번째 인자는 서버에 요청을 보내기 전 실행할 콜백 함수, 두번째 인자는 요청에 에러가 났을 때 실행할 콜백 함수를 넣는다.
2. 첫번째 콜백 함수의 인자는 config 객체이며, 두번째 콜백 함수의 인자는 에러 객체이다.
interceptors.response
instance.interceptors.response.use(
(response) => {
return response;
},
(error) => {
return Promise.reject(error)
}
)1. interceoptos.response.use() 는 첫번째 인자에 서버의 응답을 받을 때 실행할 콜백 함수, 두번째 인자에 응답에 에러가 났을 때 실행할 콜백 함수를 넣는다.
2. 첫번째 콜백 함수의 인자는 서버에게 받을 Promise 객체의 [[PromiseResult]] 값이며, 두번째 콜백 함수의 인자는 에러 객체이다.
'JavaScript' 카테고리의 다른 글
| Promise (0) | 2024.02.14 |
|---|---|
| async/await (0) | 2024.02.09 |
| fetch (0) | 2023.10.07 |
| property attribute (0) | 2023.10.02 |
| Event (0) | 2023.09.29 |
