React
context
Hyunsoo_Kim
2024. 1. 10. 02:57
Context
prop drilling을 방지하기 위한 훅
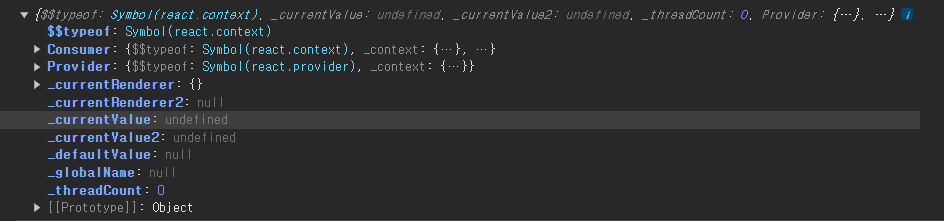
createContext : 컨텍스트 생성
import { createContext, useState } from "react";
const LanguageContext = createContext();
const LanguageProvider = ({ children }) => {
const [language, setLanguage] = useState("ko");
const toggleLanguage = () => {
language === "ko" ? setLanguage("en") : setLanguage("ko");
}
return(
<LanguageContext.Provider value={{ language, toggleLanguage }}>
{children}
</LanguageContext.Provider>
)
}
export default LanguageProvider;
export { LanguageContext };
1. 사용할 context는 src폴더내에 위치해야 한다
2. createContext의 인자로 초깃값을 전달할 수도 있다
3. 생성한 컨텍스트의 Provider 로 컴포넌트를 생성한 후, Provider 컴포넌트의 value prop에 공유할 값을 넣는다
import LanguageProvider from "./context/Language";
import Home from "./components/Home";
const App = () => {
return (
<LanguageProvider>
<Home />
</LanguageProvider>
);
};
export default App;
1. app 컴포넌트에서 context를 import한 후, Provider컴포넌트를 사용해서 context를 공유할 범위를 감싼다
useContext : provider value를 사용
import { useContext } from "react";
import { LanguageContext } from "../context/Language";
const Home = () => {
const { language, toggleLanguage } = useContext(LanguageContext);
return (
<>
<p>Language : {language}</p>
<button onClick={toggleLanguage}>Toggle Language</button>
</>
);
};
export default Home;

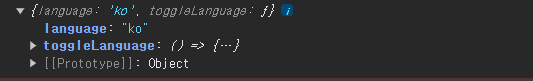
1. Provider value를 사용할 컴포넌트에서 useContext의 인자에 createContext()로 생성한 객체를 전달한다
2. useContext()가 반환한 객체에 provider value가 들어있다