JavaScript
async/await
Hyunsoo_Kim
2024. 2. 9. 02:59
async/await
Promise 객체를 다루는 비동기 문법.
async
함수에 붙어 return값을 PromiseResult 로 갖는 Promise객체를 반환
window.onload = () => {
const result = async() => {
return "hello world!";
}
}
1. async 함수에서 Promise객체를 return하면 async 함수는 중첩된 Promise객체를 반환하지 않고, return하려는 Promise객체를 그대로 반환한다.
await
async 함수 내부에서 promise를 반환하는 함수 앞에 붙어 작동하는 비동기 문법
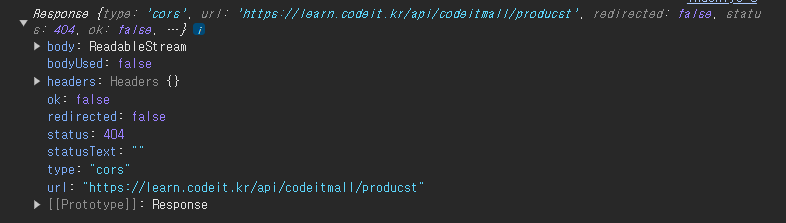
window.onload = () => {
const func = async() => {
const response = await fetch("https://learn.codeit.kr/api/codeitmall/producst");
console.log(response);
}
func();
}
1. await 뒤에 promise 객체가 있다면 [PromiseResult] 값만을 추출해 반환한다.
2. await 뒤에 promise 객체가 아닌 값이 반환되고 있다면, 해당 반환 값을 그대로 반환한다.