width



1. width의 기본 값은 100%가 아닌 auto이다
2. auto는 부모 요소의 너비를 넘을 수 없고, 100%는 부모 요소의 width 값과 똑같이 가진다.
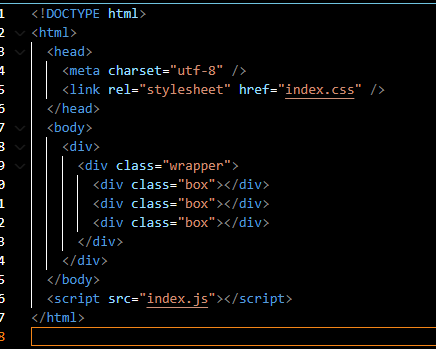
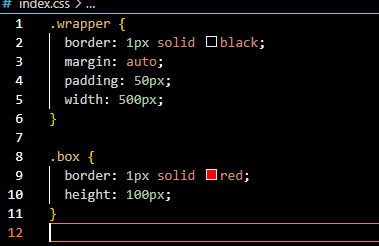
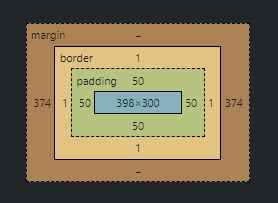
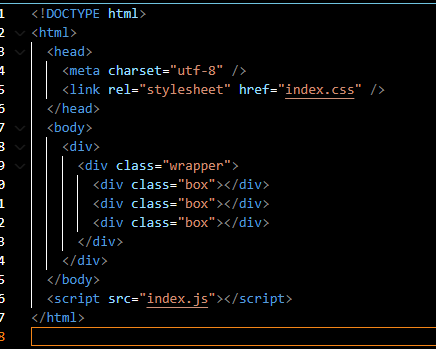
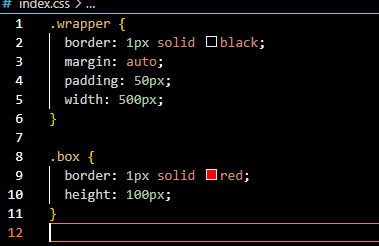
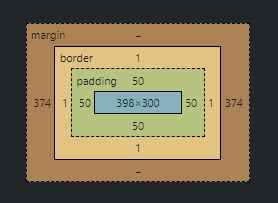
3. width값을 직접 설정하면, width값은 content영역의 크기가 된다.


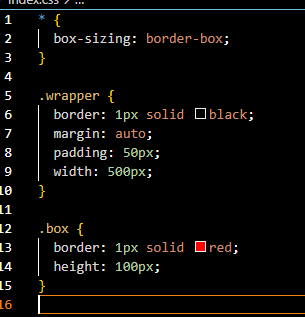
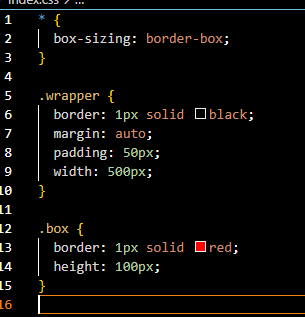
4. box-sizing 속성의 border-box를 사용하면, 요소의 크기는 content box가 아니라 border를 기준으로 잡아준다.
'CSS' 카테고리의 다른 글
| Grid (0) | 2024.04.14 |
|---|---|
| box-shadow (0) | 2024.04.08 |
| 애니메이션 효과 (0) | 2024.04.07 |
| Flex (0) | 2024.02.11 |
| Cascading, position (0) | 2023.10.22 |
width



1. width의 기본 값은 100%가 아닌 auto이다
2. auto는 부모 요소의 너비를 넘을 수 없고, 100%는 부모 요소의 width 값과 똑같이 가진다.
3. width값을 직접 설정하면, width값은 content영역의 크기가 된다.


4. box-sizing 속성의 border-box를 사용하면, 요소의 크기는 content box가 아니라 border를 기준으로 잡아준다.
'CSS' 카테고리의 다른 글
| Grid (0) | 2024.04.14 |
|---|---|
| box-shadow (0) | 2024.04.08 |
| 애니메이션 효과 (0) | 2024.04.07 |
| Flex (0) | 2024.02.11 |
| Cascading, position (0) | 2023.10.22 |
