IntersectionObserver
요소와 뷰포트의 관계를 감지하는 객체를 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div>
<div class="container">
<div class="item item1" style="background-color: red;"></div>
<div class="item item2" style="background-color: orange;"></div>
<div class="item item3" style="background-color: yellow;"></div>
<div class="item item4" style="background-color: green;"></div>
<div class="item item5" style="background-color: blue;"></div>
<div class="item item6" style="background-color: indigo;"></div>
<div class="item item7" style="background-color: purple;"></div>
</div>
</div>
</body>
<script src="index.js"></script>
</html>window.onload = () => {
const io = new IntersectionObserver((entries) => {}, {
root: null,
rootMargin: "0px 0px 0px 0px",
threshold: 0,
});
};1. IntersectionObserver 생성자 함수의 첫번째 매개변수는 감지할 요소들이 들어있는 배열을 매개변수로 받는 콜백함수이고 두번째 매개변수는 관찰 동작을 세부하게 지정할 수 있는 옵션 객체이다
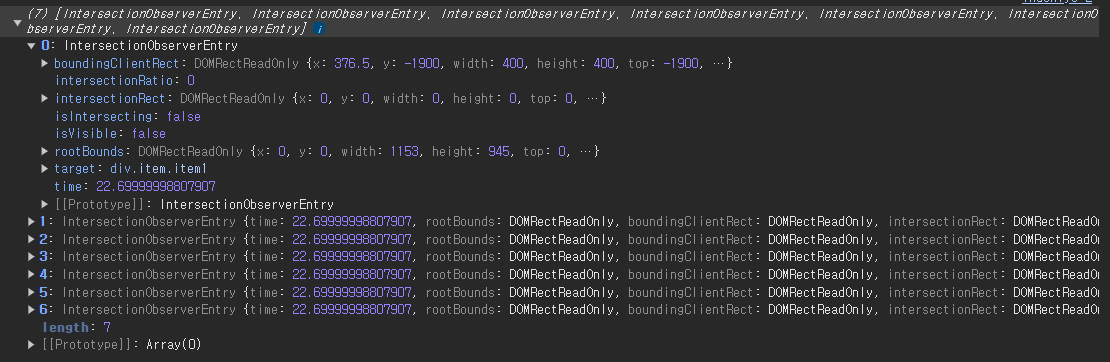
IntersectionObserver 생성자 함수의 첫번째 매개변수

1. boundingClientRect: 관찰 대상 요소의 bounding box(경계 상자)의 크기와 위치 정보를 담은 객체
2. intersectionRatio: 관찰 대상 요소와 교차하는 영역의 비율. 1에 가까울수록 요소가 완전히 교차됨을 의미
3. intersectionRect: 관찰 대상 요소와 교차하는 영역의 크기와 위치 정보를 담은 객체
4. isIntersecting: 관찰 대상 요소가 교차되었는지 여부를 나타내는 불리안
5. rootBounds: 루트 요소의 bounding box의 크기와 위치 정보를 담은객체
6. target: 관찰 대상 요소
7. time: 콜백이 호출된 밀리초 단위의 시간
IntersectionObserver 생성자 함수의 두번째 매개변수
1. root: 교차 영역 계산에 사용하는 bounding box의 기준이 되는 요소 혹은 Document. root의 값이 null인 경우 최상위 문서의 뷰포트를 적용
2. rootMargin: 교차 영역을 계산할때 root의 bouding box에 적용할 오프셋, %와 px를 사용할 수 있다
3. threshold: 오름차순으로 정렬된 역치 리스트. 각각의 역치는 대상의 bounding box 영역과 교차 영역 사이의 비율에 대한 역치이다. 대상에 대한 콜백 함수는 이 역치 값 중 하나라도 넘어갈 떄 발생한다. 기본 값은 0
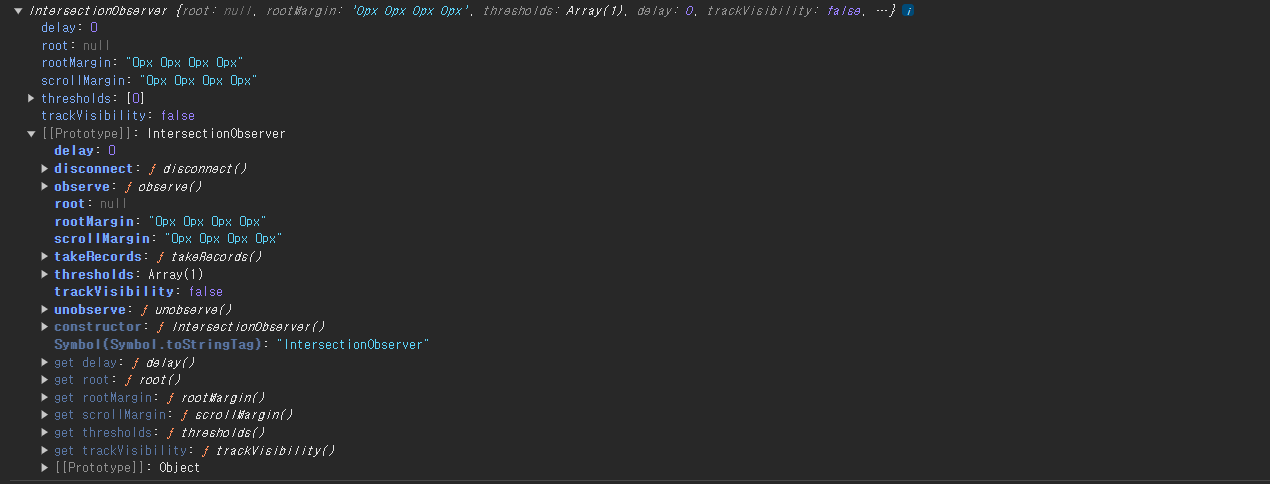
생성된 IntersectionObserver 객체

1. root: 교차 영역의 기준이 되는 요소 혹은 Document. root를 생성자에 제공하지 않았거나 root의 값이 null일 경우 최상위 문서의 뷰포트를 감지
2. rootMargin: 교차 영역 계산할 떄 root의 Bounding box에 적용할 오프셋. 필요에 따라 root 영역을 늘리거나 줄일 수 있다.
3. thresholds: 오름차순으로 정렬된 역치 리스트. 각각의 역치는 대상의 Bounding box 영역과 교차 영역 사이의 비율에 대한 역치이다. 대상에 대한 콜백함수는 열치 값 중 하나라도 넘어갈 떄 발생한다. 아무 값도 생성자에 지정하지 않은 경우 기본 값은 0이다
4. observe: 관찰할 요소를 추가한다. 추가한 요소는 IntersectionObserver 생성자 함수의 첫번째 인자인 콜백함수의 첫번째 매개변수의 배열 요소로써 추가된다
'JavaScript' 카테고리의 다른 글
| prototype (0) | 2024.08.13 |
|---|---|
| FileReader (0) | 2024.03.23 |
| Promise (0) | 2024.02.14 |
| async/await (0) | 2024.02.09 |
| axios (0) | 2024.01.19 |
